HTML入門
今回は、Webサイト制作に必要な言語であるHTMLについて記事を書きます!
・Webサイトの仕組み
・HTMLとは?
・なぜHTMLを使うの?
・HTMLはどうやって書くの?
・HTMLはどうやって実行するの?
Webサイト閲覧の仕組み
HTMLの説明の前に、全体像であるWebサイトの仕組みについて説明したいと思います!
私たちがGoogle検索やYoutubeを閲覧するときには、どのような仕組みで動いてるのでしょうか?
Webサイトの閲覧では、閲覧者とサーバで成り立ってます。

閲覧者は私たちのことですね。
サーバとは、サービスを提供する役割があるコンピュータのことです。
特に、Webサイトを提供するサーバのことをWebサーバと呼びます^_^
閲覧者はブラウザというソフトウェアを使って、Google検索やYoutubeを閲覧します^_^
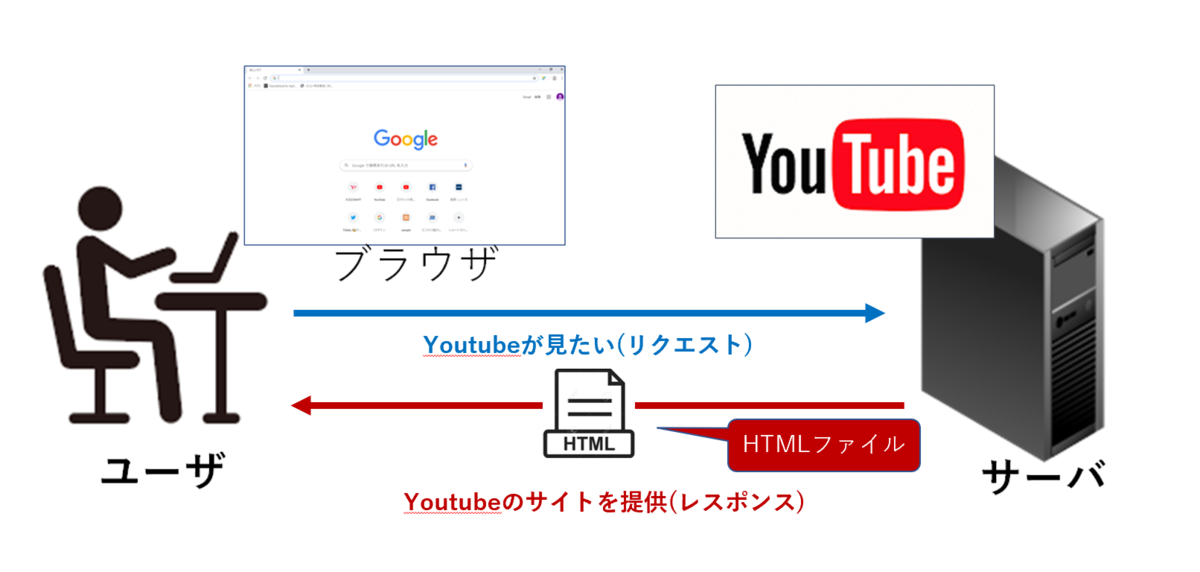
この時、ブラウザを使って、見たいサイトにアクセスすると、サーバに向かって「サービスを要求する通信」が発生します。
(サービスを要求する通信のことをリクエスト通信と言います。)
対して、サーバは要求があったサービスをブラウザに返します。
(サービスを提供する通信をレスポンス通信と言います。)

このときに、サーバがブラウザにWebサイトを返す場合、HTMLファイル送られます。
HTMLファイルはテキストファイルであり、中身はHTML言語が記載されてます^_^

HTMLファイルを受信したブラウザはそのHTMLファイルの内容を表示させます。
HTMLとは?
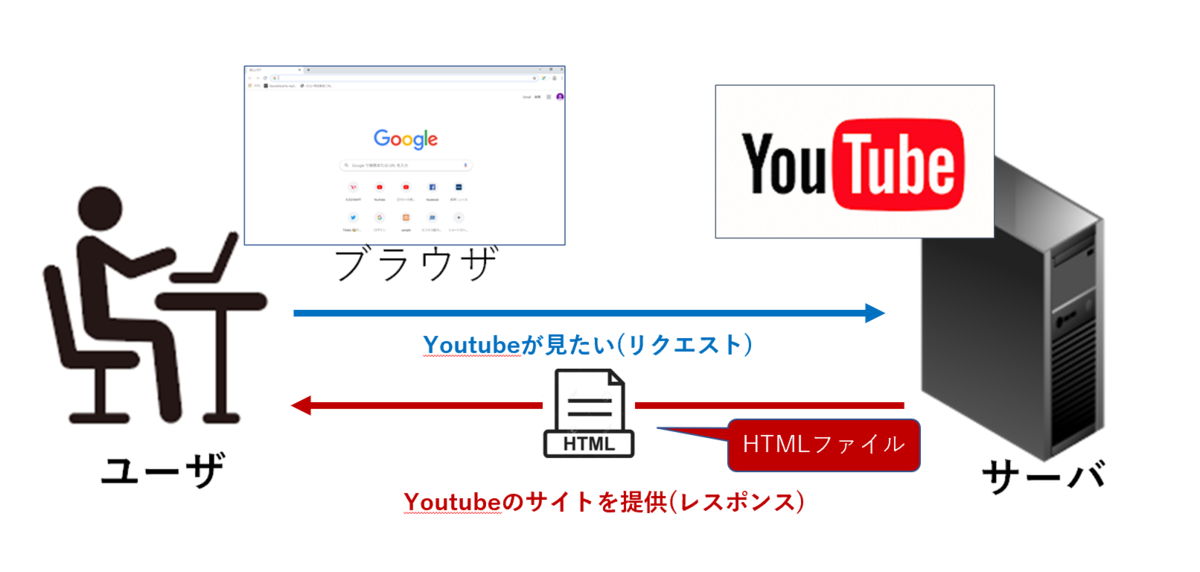
先ほどの、全体像を確認してみましょう!

サーバがブラウザにWebサイトを返す際に、送られたHTMLファイルの中身にHTML言語が記載されてました。
つまり、HTMLはWebサイト(Webページ)を作るのに必要となる言語なのです!
HTML言語は、Webサイトの構造・文章について記述します
このように、各文章に対する構造や見た目など指定する言語をマークアップ言語と呼びます。
なぜWebサイトを作るのにHTMLを利用するのか?
HTMLの正式名称は、Hyper Text Markup Languageといい、
ハイパーテキストを記述する際に使用する言語として開発されました。
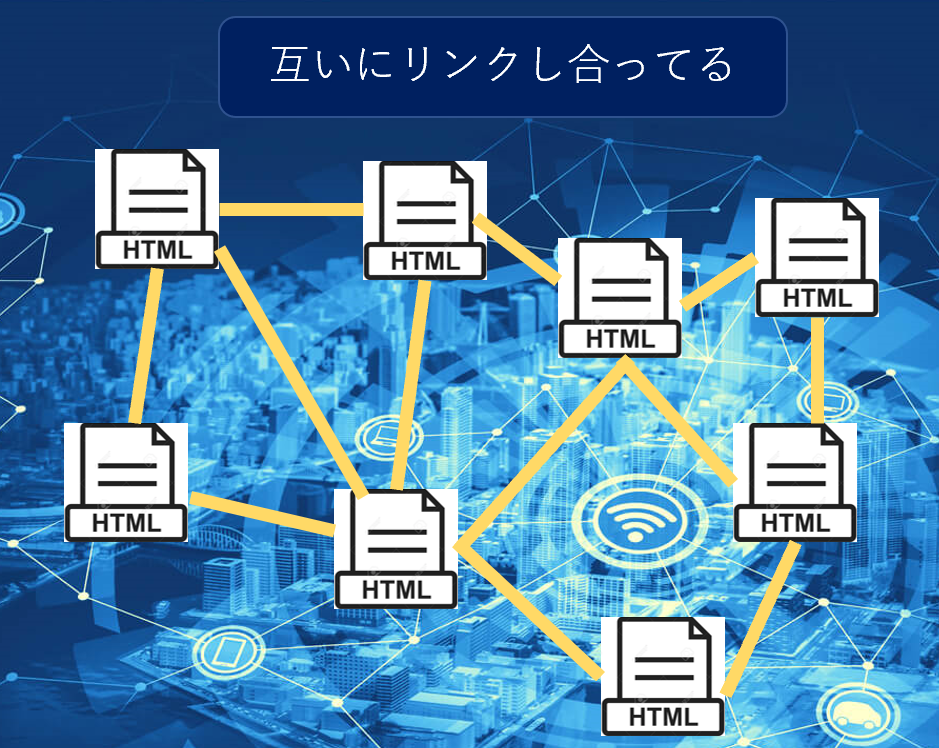
ハイパーテキストとは、Webサイト(Webページ)間で相互に関連付ける仕組みのことです。
インターネットには、莫大な量のWebサイトが散らばってます。
その中で、Webサイトには、別サイトにアクセスできるURLリンクが貼られてます。
このURLリンクをたどっていくことで、インターネット上に散らばった、
Webサイトを相互に関連付けることができます。
このURLリンクのことをハイパーリンクと呼びます。

HTMLはどうやって書くの?
HTMLはタグと呼ばれるもので構成されてます。
タグとは、見出し、段落、画像の表示、他のサイトへのリンクなど
Webサイトの文章に意味を持たせるために指定する印のことです。
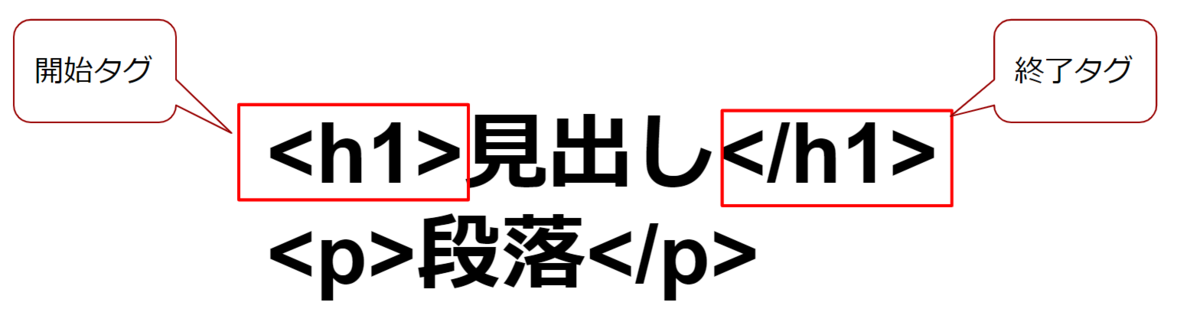
タグは、< と > で囲みます。

意味を持たせたいテキストに対して、開始タグと終了タグで囲みます。

実際にサンプルのHTMLプログラムを見てみましょう。
<html> <head> <meta charset=”UTF-8”> <title>タイトル</title> </head> <body> <h1>見出し</h1> <p>段落<p> <a href=”http://aaaa.com/index.html”>リンク</a> </body> </html>
例えば、<h1>~</h1>は見出しを意味するタグです。
<p>~</p>は段落を意味するタグです。
このようにHTMLはタグで構成されてます。
HTMLはどうやって実行するのか?
HTMLは、C言語やJava言語のようなコンパイルは必要ございません。
(コンパイルとは、プログラミング言語で記述したファイルをコンピュータが読み取り可能なファイルに変換することです。)
さらに、HTMLファイルは、単なるテキストファイルとして作られてます。
ですので、メモ帳やさくらエディタなどテキストエディタを開いて、HTMLを記述します。
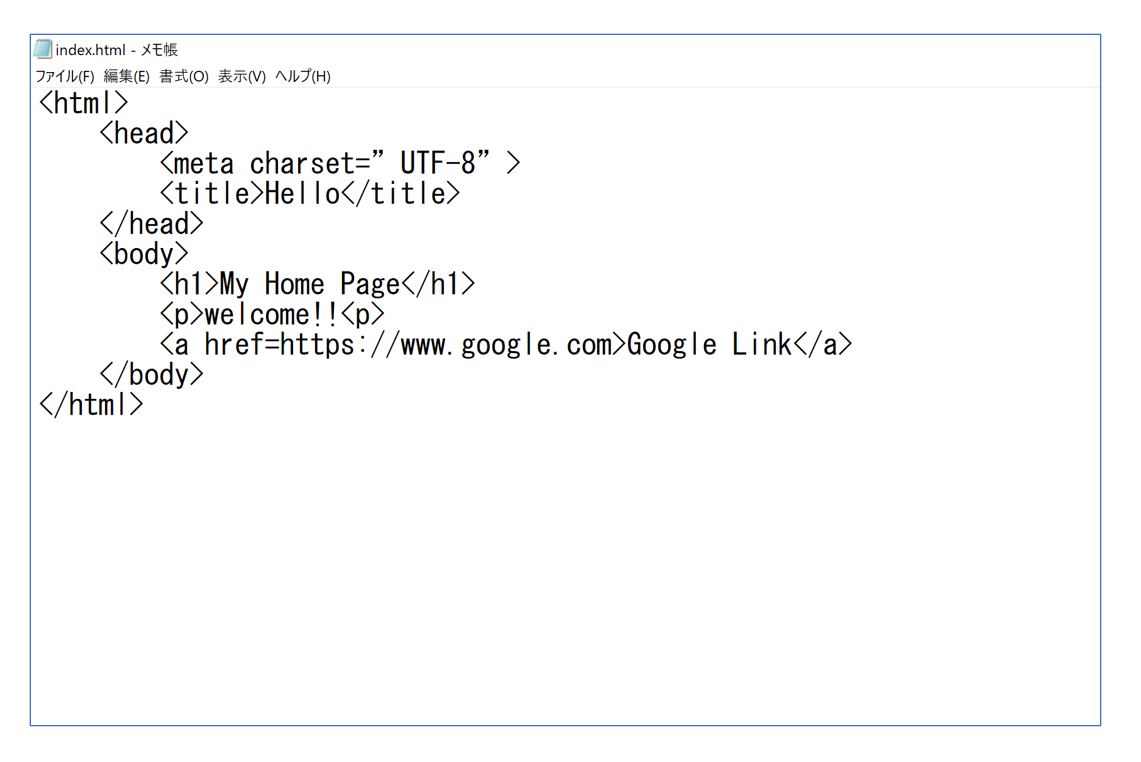
例えば、下記の内容をテキストエディタに記述してみましょう!
<html> <head> <meta charset=”UTF-8”> <title>Hello</title> </head> <body> <h1>My Home Page</h1> <p>welcome!!<p> <a href=https://www.google.com>Google Link</a> </body> </html>

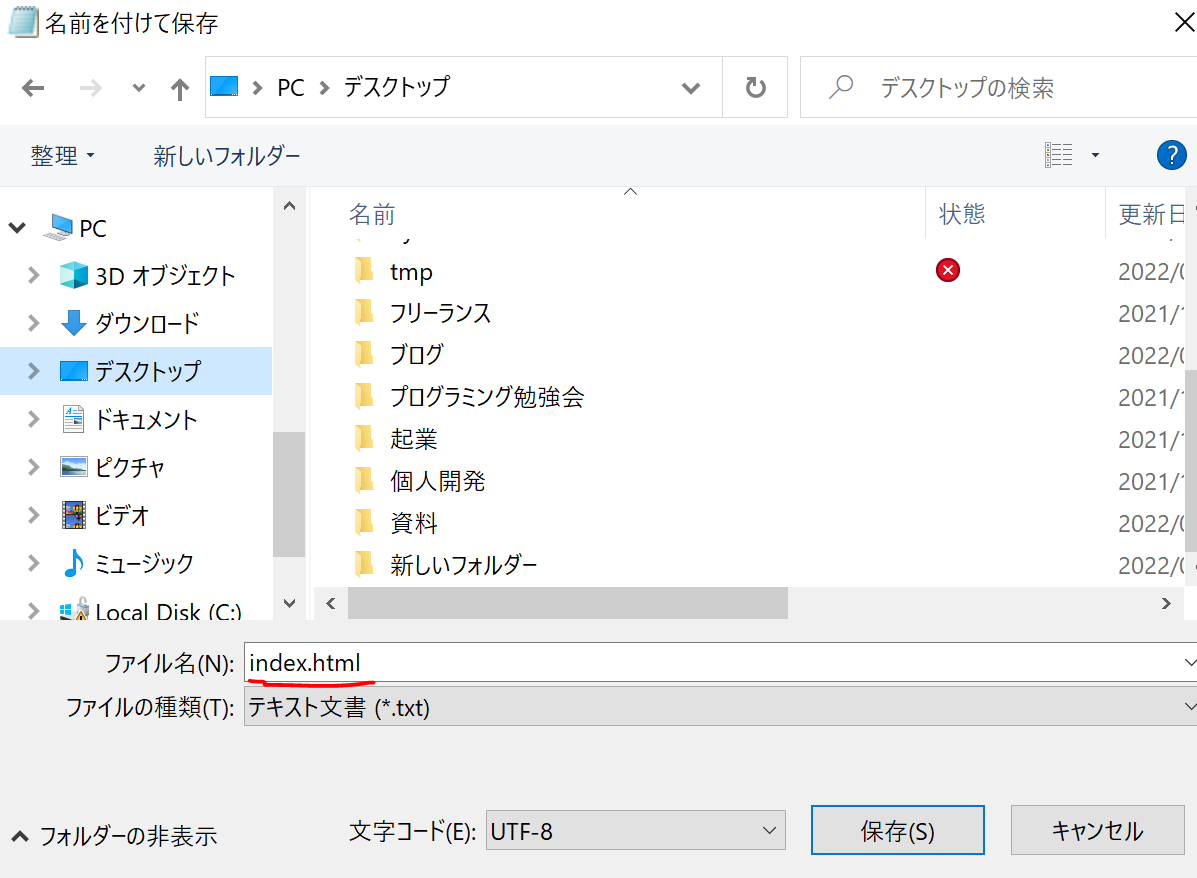
そのあと、記述したテキストファイルを●●●.htmlとして保存します。
今回はinde.htmlという名前で保存します。

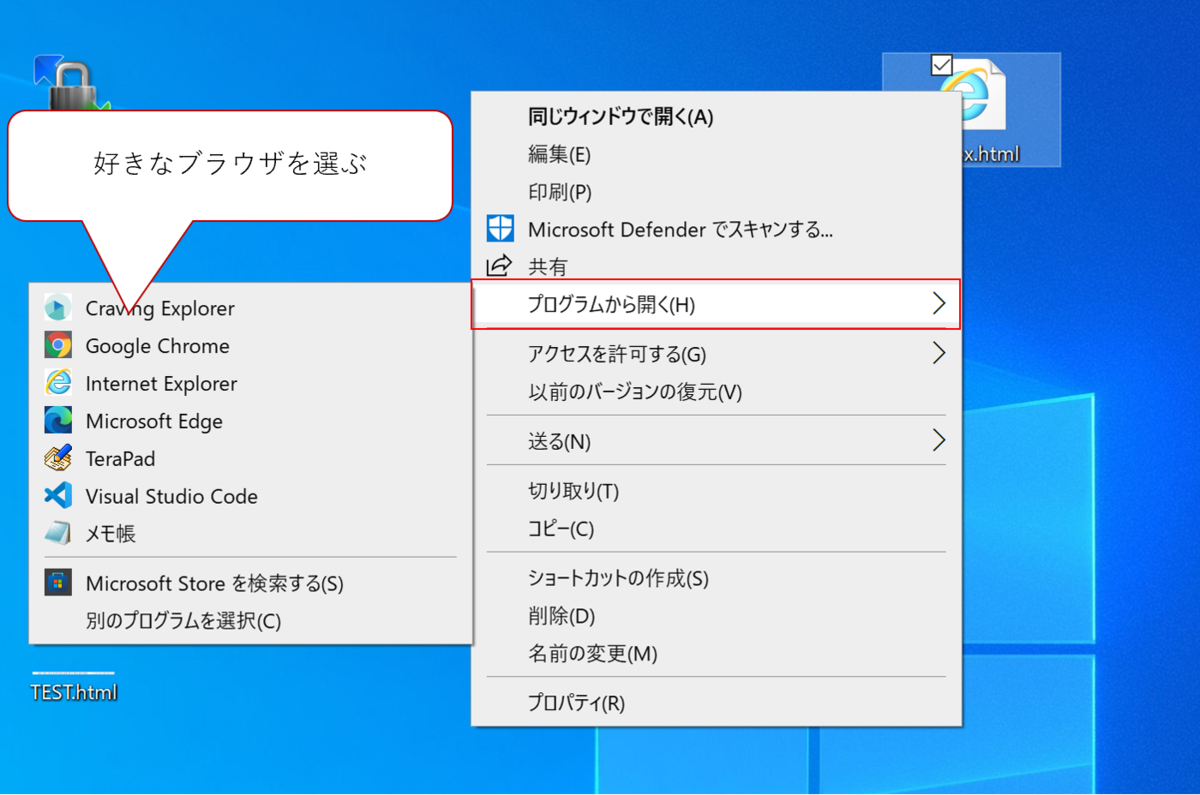
そして、作成したindex.htmlをブラウザで開きましょう!
(右クリックで「プログラムで開く」 > GoogleChromeやMicrosoft Edgeなどブラウザを選択しましょう。あるいは、index.htmlのアイコンをダブルクリックしてみましょう^^)


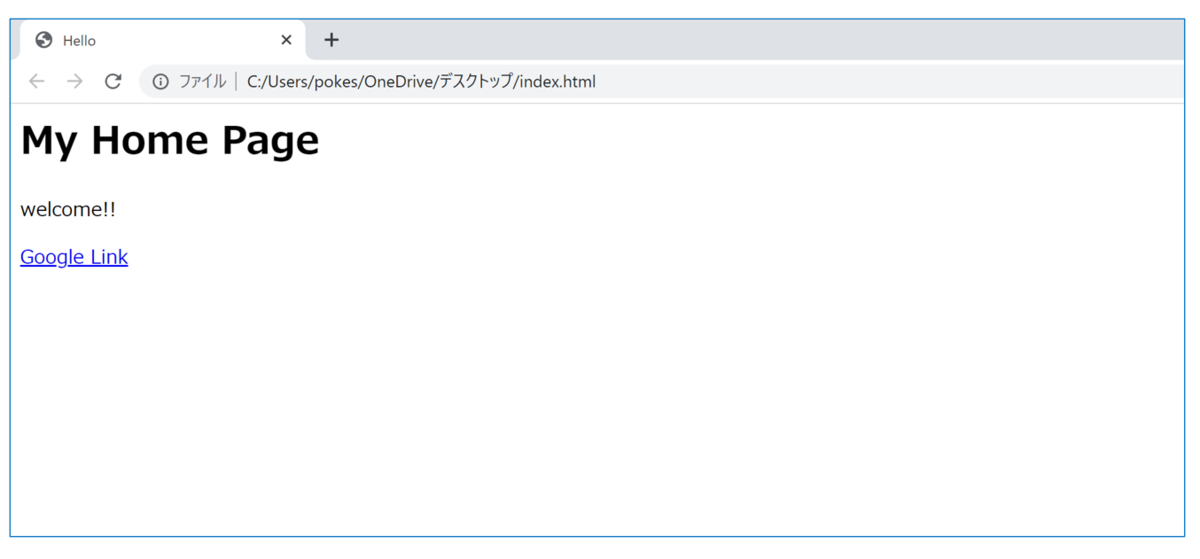
すると、以下のようにHTMLで記述した内容がブラウザに反映されます^_^

Google Linkをクリックすると、Google検索ページに飛ぶようになってます^^✨
おそらく、HTMLファイル内に日本語を記述して、ブラウザに反映させると、
日本語ではなく、変な文字が表示されるかと思います💦
(これを文字化けと言います。)
この対処についてはまた別記事で教えます!✨
このようにHTMLファイル自体は非常にシンプルな作りになってるのですね~(^^♪